1/28/2011
This topic provides step-by-step instructions for creating a basic web browser application using Silverlight. You can find this completed Mini Browser sample in the Code Samples for Windows Phone topic.
 Note: Note: |
|---|
|
The steps in the following procedure are for Visual Studio 2010 Express for Windows Phone. You may see some minor variations in menu commands or window layouts when you are using the add-in for Visual Studio 2010 Professional or Visual Studio 2010 Ultimate. |
The first step in creating a Windows Phone Silverlight application is to create a new project.
To create a new project
-
Make sure you have downloaded and installed the Windows Phone Developer Tools. For more information, see Installing Windows Phone Developer Tools.
-
Launch Visual Studio 2010 Express for Windows Phone from the Windows Start menu. If the Registration window appears, you can register or temporarily dismiss it.
-
Create a new project by selecting the File | New Project menu command.
-
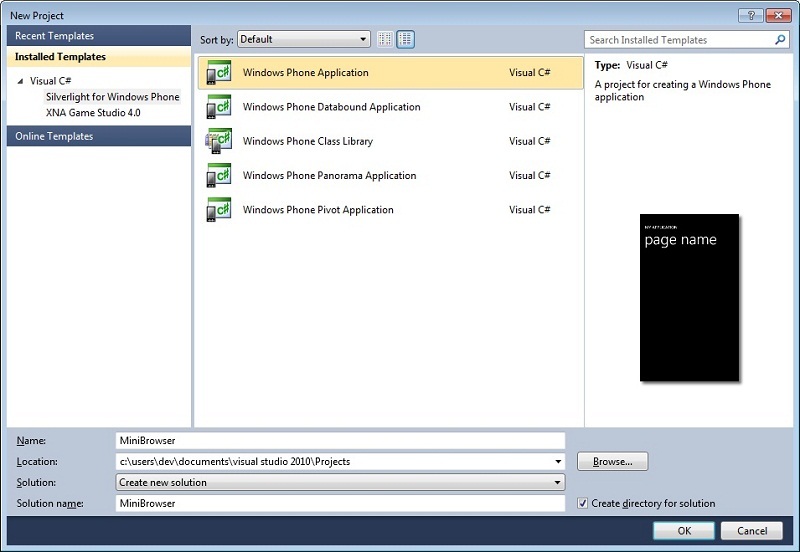
The New Project window will be displayed. Expand the Visual C# templates, and then select the Silverlight for Windows Phone templates.
-
Select the Windows Phone Application template. Fill in the project Name as desired.
-
Click OK. A new project will be created and MainPage.xaml will be opened in the Visual Studio designer window.

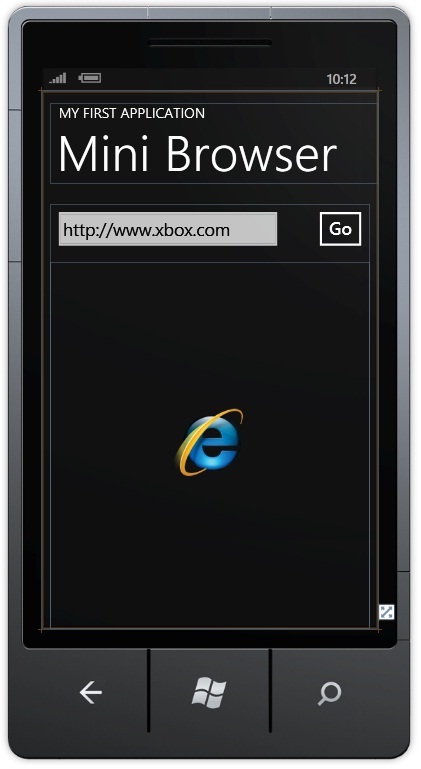
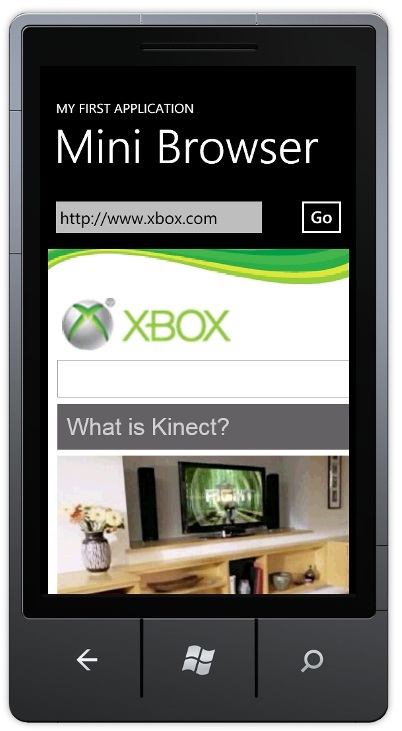
The next step is to lay out the controls of the application using the Visual Studio designer. After adding the controls, the final layout will look similar to the following screen shot.

To add the controls of the application
-
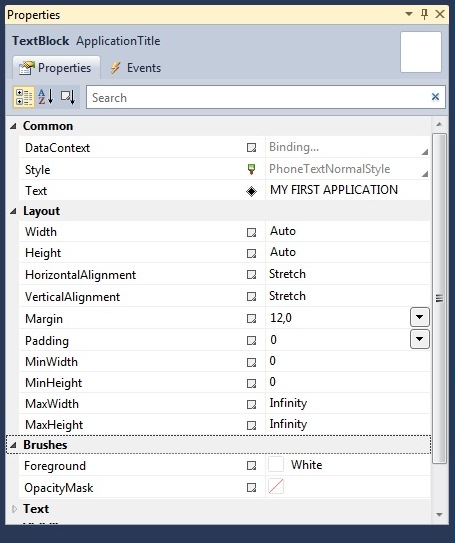
Rename the application window title. Right-click the MY APPLICATION text in the Visual Studio designer and select Properties. The Properties window appears in the lower right-hand corner.

-
In the Text property, change the name to My First Application.
-
Click the page name text in the designer. Change the Text property to Mini Browser.
-
Add support for both portrait and landscape orientations. Click the first line of the XAML code so that the PhoneApplicationPage properties are displayed in the Properties windows. Change the SupportedOrientation property to PortraitOrLandscape.
-
Open the Toolbox in Visual Studio, if it is not already open, by selecting the View | Other Windows | Toolbox menu command.
-
From the Windows Phone Controls, add a TextBox control to the designer surface by dragging and dropping from the Toolbox onto the designer surface. Place the TextBox just below the Mini Browser text. Use the mouse to size the control to the approximate width shown in the layout image above. You can leave the default name of the text box as textBox1.
In the Properties window, set the following properties for textBox1.
Property
Value
Text
http://www.xbox.com
Height
Auto
Width
Auto
HorizontalAlignment
Stretch
VerticalAlignment
Top
These settings allow the control to size and position itself correctly in both Portrait and Landscape modes. Use the mouse to reposition your control relative to the margin so there is room for the Go button.
-
Drag and drop a Button control to the right of the text box you just added. Size the control to the approximate width shown in the image above. You can leave the default name of this button as button1.
In the Properties window, set the following properties for button1.
Property
Value
Content
Go
Height
Auto
Width
Auto
HorizontalAlignment
Right
VerticalAlignment
Top
These settings allow the control to position itself correctly in both Portrait and Landscape modes.
-
Add a WebBrowser Control for Windows Phone to your application by dragging and dropping it from the Toolbox. Place it below the two controls you added in the previous steps. Use your mouse to size the control to fill the remaining space. You can leave the default name of the control as webBrowser1.
 Note:
Note: For more information about the WebBrowser control, see WebBrowser Control Overview for Windows Phone and WebBrowser Control Security Best Practices for Windows Phone.
In the Properties window, set the following properties for webBrowser1.
Property
Value
Height
Auto
Width
Auto
HorizontalAlignment
Stretch
VerticalAlignment
Stretch
These settings allow the control to size itself correctly in both Portrait and Landscape modes.
Your layout should now be complete. In the XAML code in MainPage.xaml, look for the grid containing your controls. It should look similar to the following. If you want the exact same layout shown in the illustration above, copy and paste the following XAML and use it to replace the grid layout in your MainPage.xaml file.
<Grid x:Name=”ContentPanel” Grid.Row=”1″ Margin=”12,0,12,0″>
<TextBox Height=”Auto” HorizontalAlignment=”Stretch” Margin=”0,0,120,0″ Name=”textBox1″ Text=”http://www.xbox.com” VerticalAlignment=”Top” />
<Button Content=”Go” Height=”Auto” HorizontalAlignment=”Right” Name=”button1″ VerticalAlignment=”Top” Width=”Auto” />
<phone:WebBrowser HorizontalAlignment=”Stretch” Margin=”0,84,0,0″ Name=”webBrowser1″ VerticalAlignment=”Stretch” Height=”Auto” Width=”Auto” />
</Grid>
This step will add the code to implement the Go button.
To add code
-
Double-click the Go button control that you added to add an event handler for the button click event. You will see a MainPage.xaml.cs file that is similar to the following.
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;namespace MiniBrowser
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}private void button1_Click(object sender, RoutedEventArgs e)
{}
}
} -
Double-clicking the Go button will also update the XAML to include the button1_Click event handler.
<Grid x:Name=”ContentPanel” Grid.Row=”1″ Margin=”12,0,12,0″>
<TextBox Height=”Auto” HorizontalAlignment=”Stretch” Margin=”0,0,120,0″ Name=”textBox1″ Text=”http://www.xbox.com” VerticalAlignment=”Top” />
<Button Content=”Go” Height=”Auto” HorizontalAlignment=”Right” Name=”button1″ VerticalAlignment=”Top” Width=”Auto” Click=”button1_Click” />
<phone:WebBrowser HorizontalAlignment=”Stretch” Margin=”0,84,0,0″ Name=”webBrowser1″ VerticalAlignment=”Stretch” Height=”Auto” Width=”Auto” />
</Grid> -
In MainPage.xaml.cs, replace the button1_Click event handler with the following lines of code. This code will take the URL that is entered in the text box and navigate to that page in the webBrowser1 control.
The application is now complete. This step will let you build, run, and debug the application.
 Important Note: Important Note: |
|---|
|
Before you test the application, make sure that your desktop computer has Internet access. |
To build and debug the application
-
Build the solution by selecting the Debug | Build Solution menu command. The project should build without any errors in the Error List window. You can open the Error List window, if it is not already open, by selecting the View | Other Windows | Error List menu command. If there are errors, review the steps above, correct any errors, and then build the solution again.
-
On the standard toolbar, set the deployment target of the application to Windows Phone 7 Emulator.

-
Run the application by selecting the Debug | Start Debugging menu command. This will open the emulator window and launch the application.
-
You can test your application by clicking on the Go button and verifying that the browser window navigates to the given website.
 Note:
Note: Depending on the speed of your Internet connection and desktop CPU, the web site may take a few seconds to load in the emulator.
-
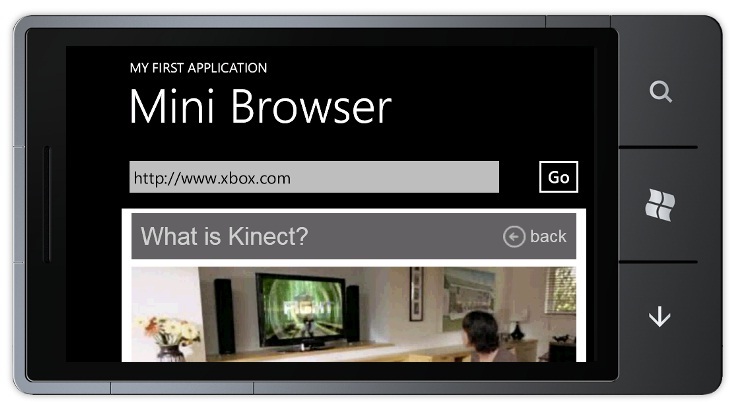
Press one of the rotation controls on the emulator.

The emulator will rotate into Landscape mode. The controls will resize themselves to fit the Landscape screen format.


-
You can set debug breakpoints in the code by placing the cursor on the desired line of code and selecting the Debug | Toggle Breakpoint menu command.
-
To stop debugging, you can select the Debug | Stop Debugging menu command.
You have now completed your first Windows Phone Silverlight application. For more information about Silverlight development, see the Silverlight documentation.




