-
Has all equivalent common user controls like buttons, check boxes sliders etc.
-
Fixed and flow format documents
-
Has all of the capabilities of HTML and Flash
-
2D and 3D vector graphics
-
Animation
-
Multimedia
-
Data binding
上面的无需多加解释。
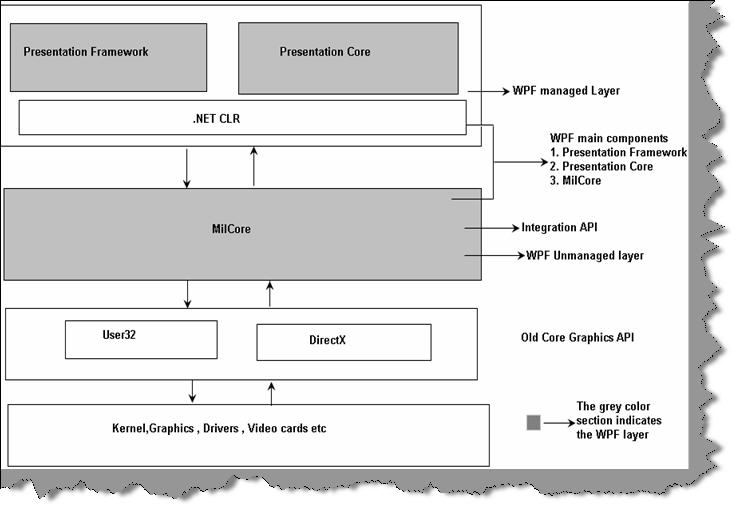
high-level 架构图:
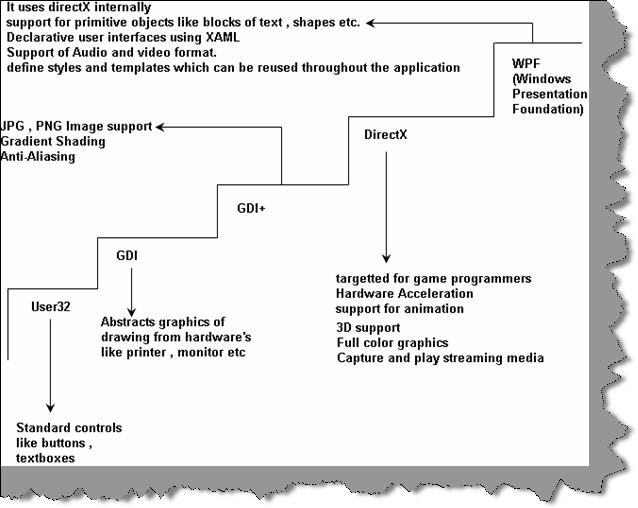
从上面的图来看,对于C++的Windows 程序员,练内功的,还是直接User32 + DX 来练习,快速开发则直接用WPF。一旦你的内功深厚,WPF游刃有余。
Milcore: – Mil stands for media integration library. This section is a unmanaged code because it acts like a bridge between WPF managed and DirectX / User32 unmanaged API.
这个就是个桥梁。主要是针对多媒体的。
Presentation core 是一些2D,3D 等计算几何的东西。
3. WPF 一些主要classes
这个就不copy了,看了下原文,然后对照自己的DUI 设计思路,感觉是有点相通啊:)
比如 Controls.Panel, Controls.ItemsControl单独封装。
XAML 就不用说了。
So is XAML meant only for WPF?
No, XAML is not meant only for WPF. XAML is a XML-based language and it had various variants.
WPF XAML is used to describe WPF content, such as WPF objects, controls and documents. In WPF XAML we also have XPS XAML which defines an XML representation of electronic documents.
Silverlight XAML is a subset of WPF XAML meant for Silverlight applications. Silverlight is a cross-platform browser plug-in which helps us to create rich web content with 2-dimensional graphics, animation, and audio and video.
WWF XAML helps us to describe Windows Workflow Foundation content. WWF engine then uses this XAML and invokes workflow accordingly.
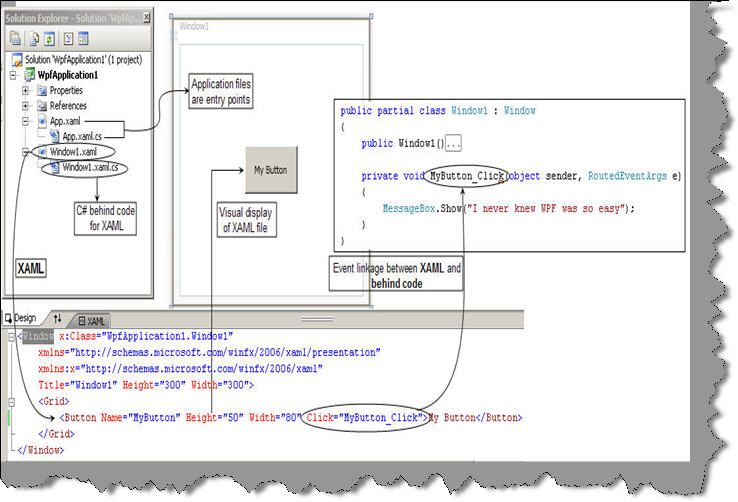
4. WPF XMAL 可以直接定义 Event 的bind
这个也无需多说,dynamic的 绑定,原理很简单,类似JS,但如果你自己想实现这个 动态event 绑定,还是需要花点时间的。最好研究下V8 源代码。
从上面的图来看,是不是和写Page 很像呢?
但XAML 一般情况下是 直接 编译成一个中间文件的。如果你想分离 code 和 xaml,动态解析xaml也是可以的,而且这也是 通用DUI的都需要支持的,换句话说,就是把 业务逻辑和 UI 分离开来。
其次是 在code 里能访问 xaml 里的 obj,xaml里可以call code 里的东西,并且这些都可以动态。
Page 里 JS 可以访问 document,window 一样。 这在自己设计DUI 也要考虑的一个问题,一般是嵌入脚本支持。
~Elliot @ 2011-10-19