latest update:
Seems FF have implement this.
example for slack:
slack://T0AK2S750/magic-login/42611124805-pwkeQRCrYD
if you have install the Slack desktop APP.
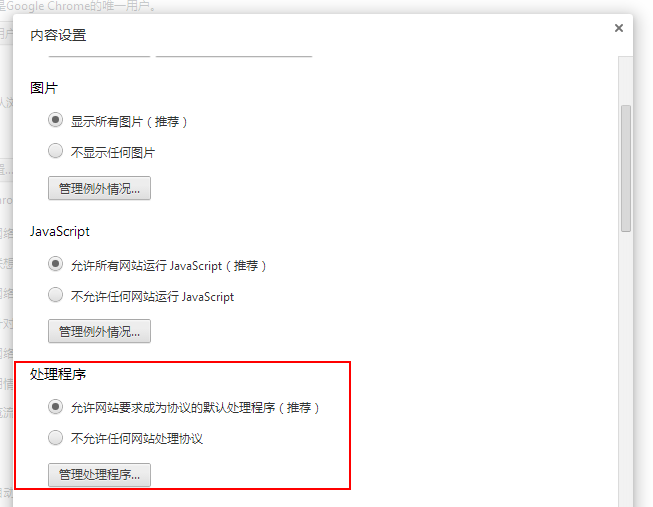
最简单的方法:

update:
如何判断browser 是否支持这个handlers 呢?
请看
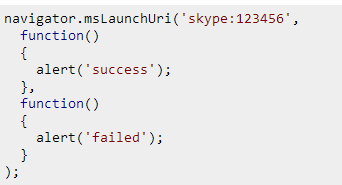
在IE10 里可以这样做:
There’s no great cross-browser way to do this. In IE10, a new msLaunchUri api enables you to launch a protocol, like so:

详细的可以看这里:
FireFox 是可以做到的,如下:
if (navigator.appName=="Microsoft Internet Explorer" && document.getElementById("testprotocollink").protocolLong=="Unknown Protocol") { alert("No handler registered");} else { try { window.location = "custom://stuff"; } catch(err) { if (err.toString().search("NS_ERROR_UNKNOWN_PROTOCOL") != -1) { alert("No handler registered"); } }}
但Chrome 目前没有任何方法。
HTML5 有人 建议加入类似的API, 但没有人follow up:
引言:
就在在系统里注册一个协议,让browser 能直接打开相关联的的应用程序,类似shell 里的open,这个也适应MAC系统。
常用来从page打开本地的exe
===================================================================
http://msdn.microsoft.com/en-us/library/aa767914%28v=vs.85%29.aspx
其实就是在注册表里关联一下URI 和 application,然后当你在 browser 或者 Explorer 里访问这个URI的时候,
系统会去调用这个handler。
比如:
mailto://
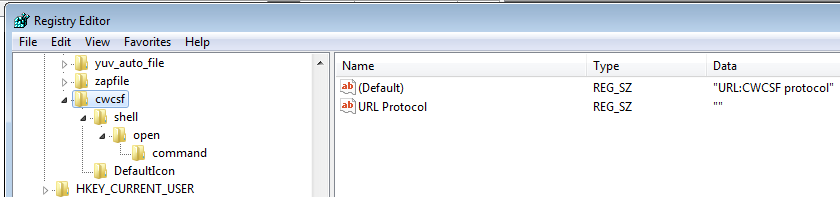
注册表的地址在:
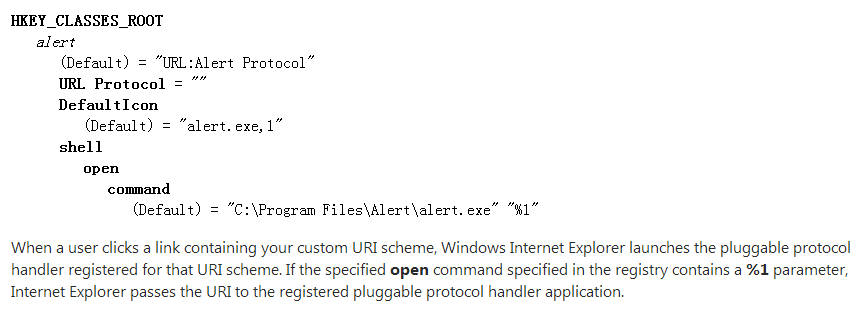
HKEY_CLASSES_ROOT alert URL Protocol = “”
举个例子:
如果你在 browser 里面需要 访问一个URI,然后把appliation such as alert.exe 启动起来,可以这样做:
上面是在 注册表里添加这个handler。
完整例子:
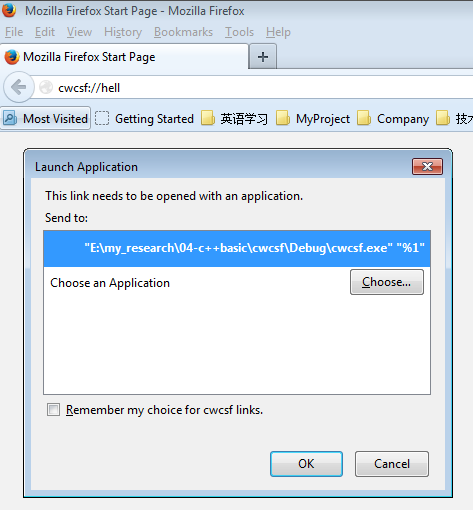
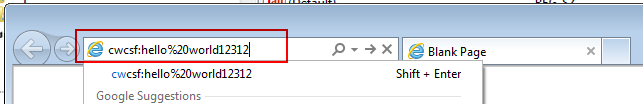
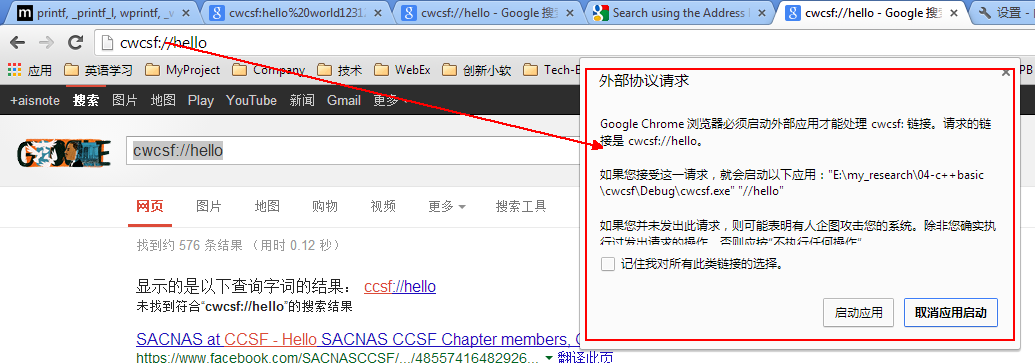
然后再 browser 里输入如下:
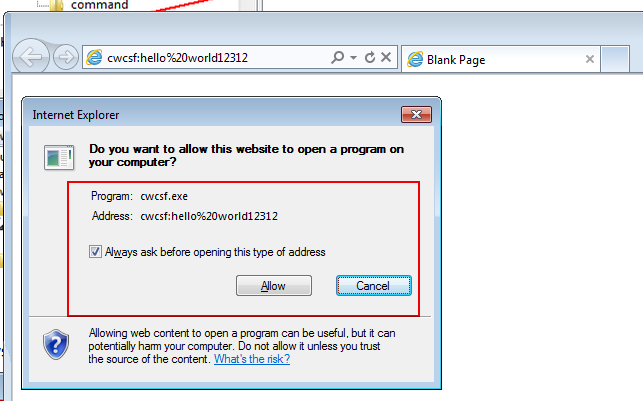
按回车,显示如下:
点击allow,就把本地的app 启动起来了,并且把参数也传了过来:
c++ 原始code:
int _tmain(int argc, _TCHAR* argv[])
{
printf("hello world from URI\n");
for ( int i=0;i<argc;i++)
{
wprintf(_T("hello world from URI %s\n"), argv[i]);
}
getchar();
return 0;
}
上面的是IE的,chrome 和FF 怎么办呢? 是不是也一样支持呢?
Firefox 如下:

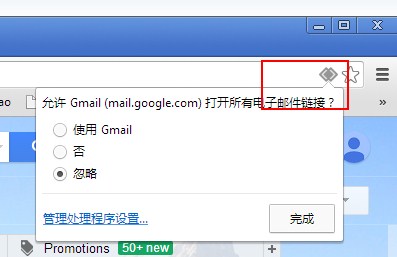
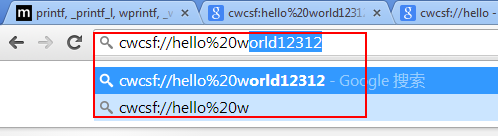
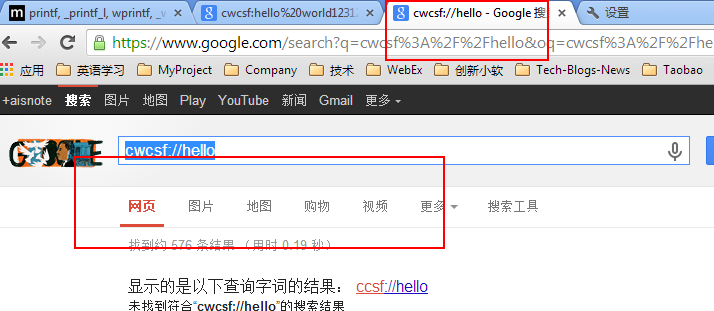
但在 Chrome里,如果设置了默认的搜索引擎,则会显示搜索结果哦:
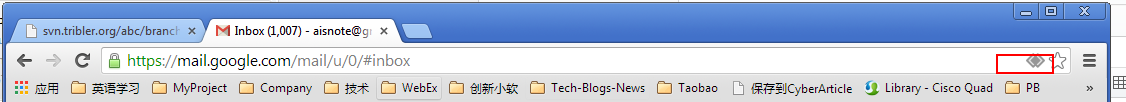
Gmail的handler icon:

后来我发现,如果你输入 handler的URI,如果按 enter,chrome 默认是 搜索。
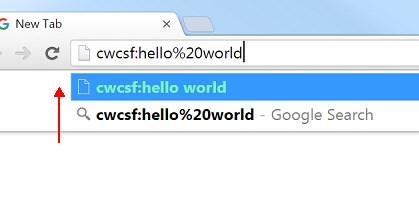
只有用鼠标点击才会出现如下的对话框:

上面的操作你得非常小心的选择才行哦。

那如何更改按enter 不搜索呢?还没google 到。
[elliot] update: http://superuser.com/questions/451350/chrome-doesn-t-handle-custom-protocols-correctly
I tried above solution: changed below:
c:\Users\liuliu\AppData\Local\Google\Chrome\User Data\Local State
add:
“cwcsf”: false
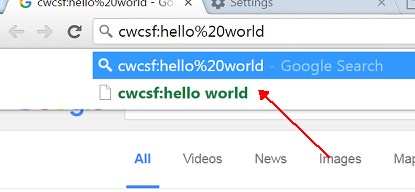
and you will see this:

Default will be protocol handler. 🙂
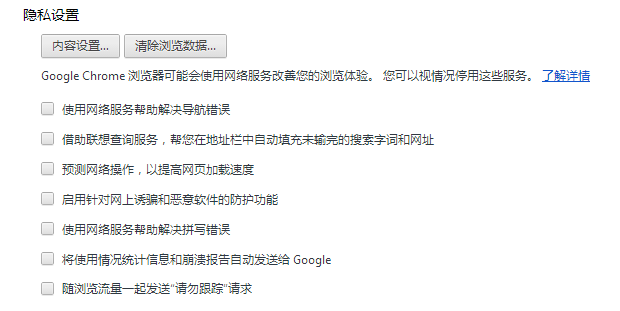
设置里可以试试,以一个去试吧。
参考搜索多功能框的设置:
结论:
这样做的体验是很差的,尤其是exe 程序是需要从网上自动下载的,下载到哪里还不确定。
只能先下载一个安装程序,把exe 和 注册表都改好,然后在 地址栏里输入handler的URI。
在JS里call ,可以直接页面跳转就可以了,如下code:
function openhandlers(){
window.open(“cwcsf://helloworld”);
}
参考文献:
0












What a neat aretcli. I had no inkling.
There’s a secret about your post. ICTYBTIHTKY